
There are many tips in the visual management that I will share here. These tips are the census of practices performed by many agile coaches around the world.
The purpose of this article is not to put everything in place but to take the tips that could really help you to improve your visual management. As a fan of visual management, I will not hesitate to share a lot of them.
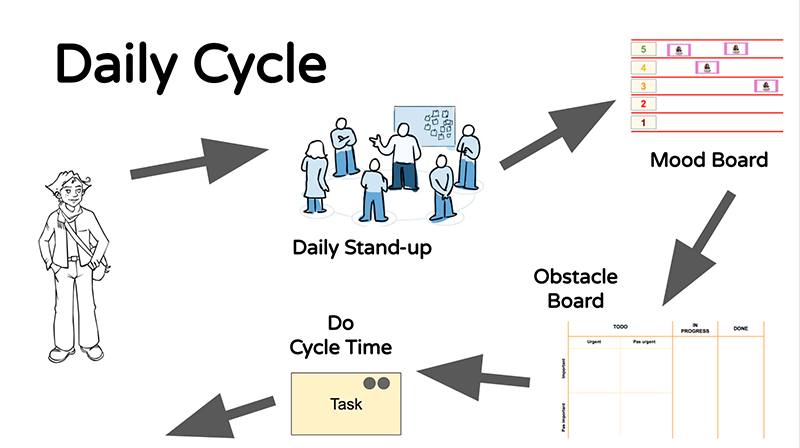
Good view of the workflow
It sometimes seems simplistic to repeat it : have a visual workflow is really very useful and practical to have a good vision of the progress of a project.
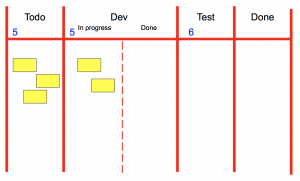
In general, I divide this workflow into two distinct steps in order to greatly facilitate the work of the teams:
- a part for the creation / refinement of user-story dedicated to the Product Owner (and equivalents)
- a part for the production part.

Don’t forget to bring scotch of colors (for scrapbooking), felt pens, post’it of different sizes and colors. For my part, I also use a laminator that can do pretty things.
Put the rules in place
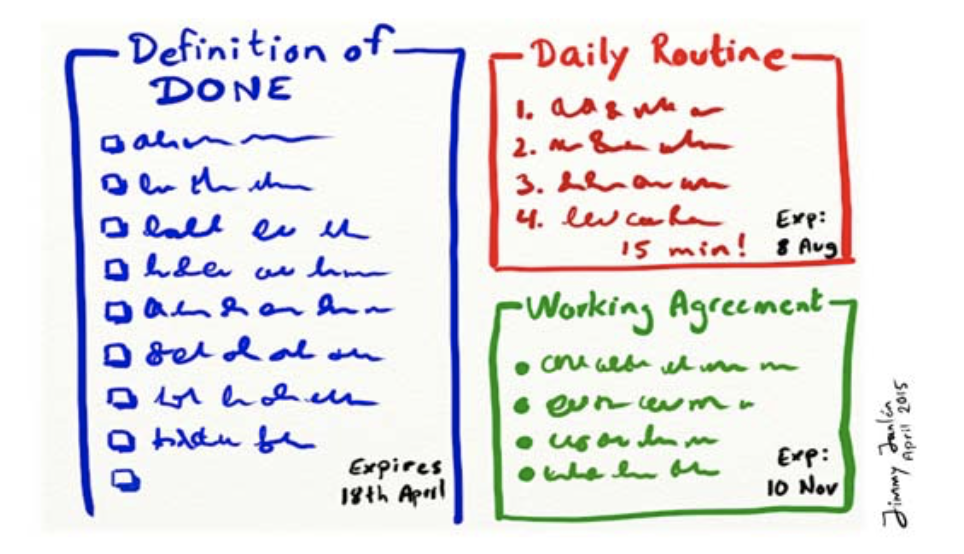
I think it’s very useful to actually post the rules on the wall so that nobody will forget them. The team’s policy is essential in the structuring of projects.

You will be able to display the Definition of Done defined by the team, the rules of the Daily or the working agreement as shown in the image above.
Who works on what ?
I really like setting up an avatar on the different boards on the walls. It’s very interesting to know who works on what and who is affected by what? I often suggest to each member of the team to take a small avatar that represents him on which we will put the name of the person.

Example of one avatar you could do:

It’s also possible to make smaller black and white avatars to indicate whether a person needs help or not.
Don’t forget the legends
When you do a lot of visual management, it’s essential to be careful that each element is well understood by all the people who see the boards. It’s easy to do but feel free to set up simple captions on items that may not be clear to everyone.
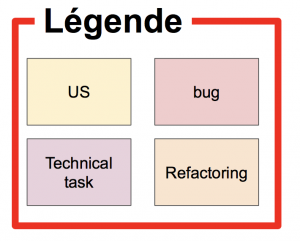
An interesting example: when you make several storyotypes (user-story, bug, refactoring, technical task …), it’s interesting to make a caption of the type of post’it:

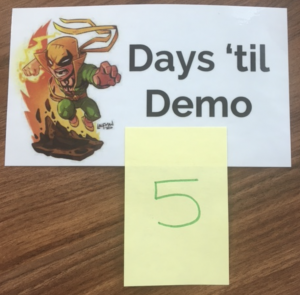
Days ’til Demo
Sometimes it’s useful to set up a simple countdown of the number of days remaining until the next demo so that everyone prepare slowly the necessary to make a good demo.

Pain Point board
A board of this type can be useful to highlight the points of pain encountered by the team. It can be very helpful to constantly remember that these points will be handle with. It’s useful to have these points of pain in visually during the retros; this avoid to forget the axis of improvement that we would have to find.

Presences
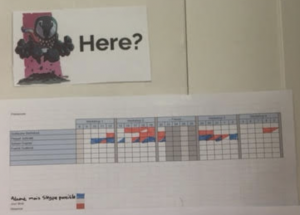
When everyone isn’t 100% available for an agile project, it can be very useful to put the attendance calendar on the wall. It’s enough complex to manage events or workshop when we don’t know who is present that day.
Here is a concrete example below:

Priority management
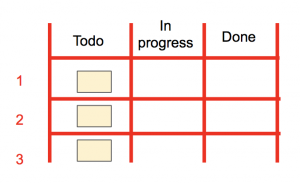
It’s sometimes essential to manage priorities between tasks. The simplest is to define that tasks are ranked vertically in order of priority by separating them by a small horizontal line.

Question and bomb icons
I like to make some post’it available with an icon question that allows any member of the team to put one icon on an item on which he might have a question. Each person on the team will know that someone have a question.
It’s also interesting to provide bomb icons so that anyone can raise an alert on an item displayed on the board. This will allow to discuss with the whole team at the most opportune time.

Make a parking area
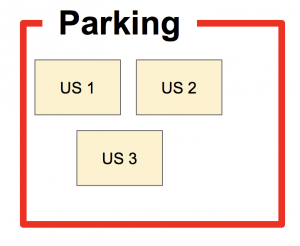
It’s often very useful on workflow boards to provide a parking area to put any tasks that have been stopped for an indefinite time.
This technique avoid to have an overloaded boards when there are many items that are frozen.

Team board
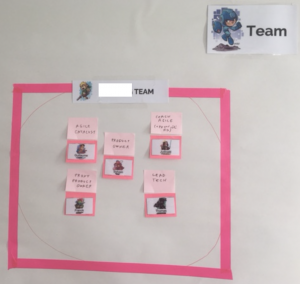
It’s often useful to show the team on the wall. If all members of the team quickly recognize each other, this is not necessarily the case for outsiders.
If a stakeholder wants to talk to the Product Owner, he will know through this board, who is the member of the team that has this role. You can add the mail or the phone number if the team members haven’t problem to display them.

In teams where some roles may alternate, you can add a small extra icon that can move. You will have this for teams that have a Scrum Master that changes with each sprint (practices sin’t recommended).
Conclusion Tips in visual management
There are still other tips that I will share in the future in a second article that will allow you to make a high quality visual management. I hope that the first throw will allow you to improve your visual management.
Feel free to share your own tips, I’m interested to have your best ideas.




Be the first to comment